
Hoy quiero enseñaros la forma en la que yo conseguí añadir el gadget de Instagram al blog.
Pero no de forma normal, si no a pie de blog y de forma de scrolling. Como lo tengo yo instalado vaya.
Tal y como dije en la entrada donde os recomendaba plantillas para blogger, esta opción no venía per-diseñada en mi plantilla y tuve que añadirla yo.
¡Vamos al lío!
Para empezar vamos a ver los dos tipos de casos que nos podemos encontrar en las plantillas de blogger.
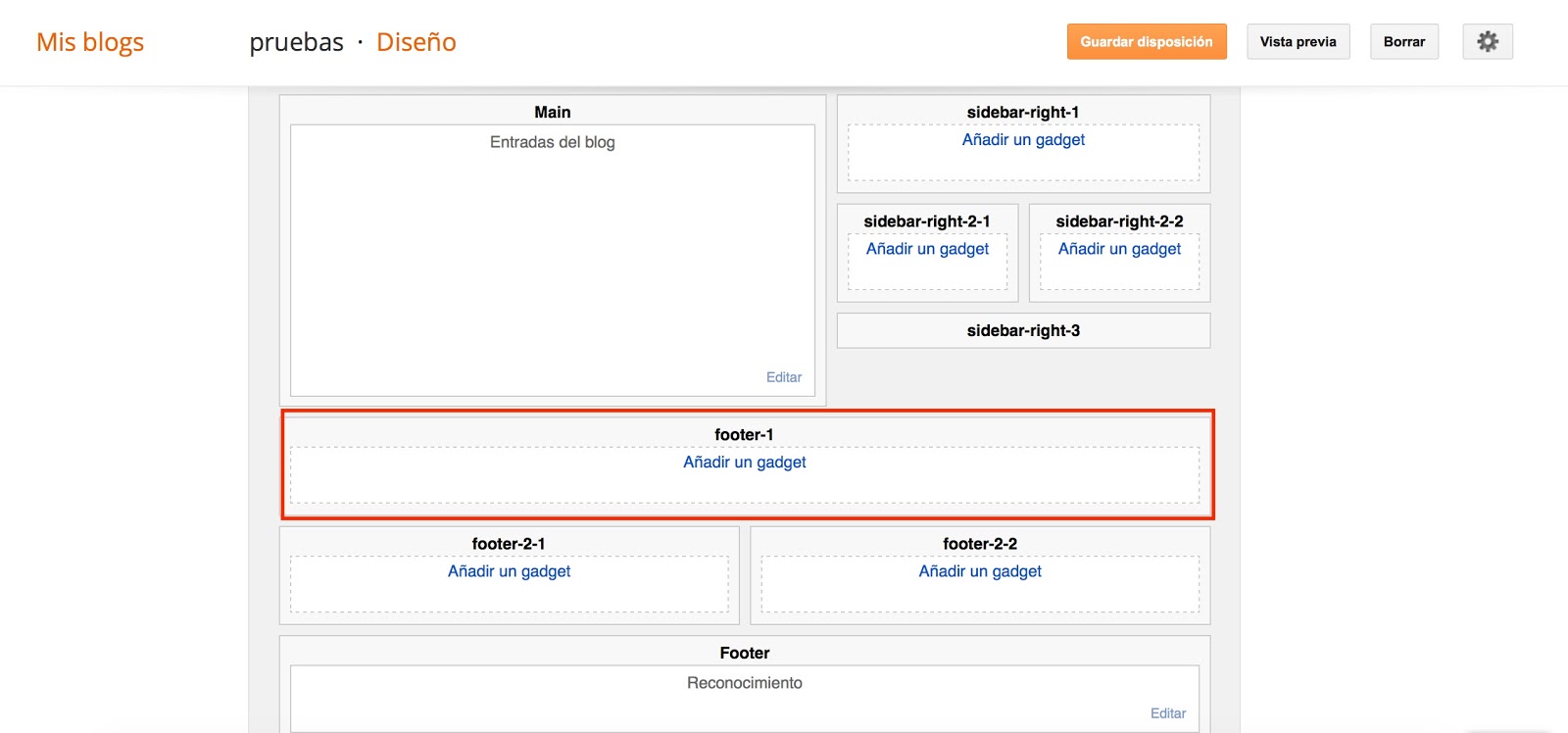
Podemos tener la suerte de tener la plantilla con un "contenedor" (como a mi me gusta llamarlo) Footer ampliado como vemos en la siguiente imagen. Si es así, puedes saltarte los siguientes pasos e ir directamente a la opción de añadir HTML.

Si por el contrario, te pasa como a mí que tenía la plantilla sin ningún "contenedor" Footer, tendrás que añadirlo tu mismo con la ayuda de HTML.

Antes de empezar, recuerda hacer una copia de seguridad de tu blog, que nunca se sabe lo que puede pasar.
Para añadir los apartados Footer debemos de irnos a Plantilla → Edital HTML
Hacemos click dentro del recuadro para marcarlo (da igual donde lo hagáis) y Pulsamos Ctrl + F si estas en Windows o Cmd + F si estas en IOS.
Os aparecerá un pequeño buscador donde debéis poner: <!-- content wrapper end -->
Os desplazáis unas lineas abajo hasta casi llegar a la parte de Copyright y añadís el siguiente código HTML
<!-- Footer Starts-->
<div id='footer-wrapper'>
<div id='footer'>
<b:section class='footer-new' id='footer-new1'/>
<div style='clear:both'/>
</div>
</div>
<b:section class='footer-new' id='footer-new2'/>
<div style='clear:both'/>
<b:section class='footer-new' id='footer-new3'/>
<div style='clear:both'/>
<!-- Footer Ends-->
Tal y como veis en la imagen.

¡Y listo! Seguidamente os vais a Diseño y ya os deberían aparecer los contenedores con 3 apartados para gadgets.

Ahora podemos irnos directamente a añadir nuestro Instagram.
Vamos a la famosa pagina SnapWidget y añadimos nuestros datos como podéis ver la siguiente imagen. Es muy importante que en el apartado de "Widget Type" selecciones Scrolling que es el formato alargado en el que van pasando las imágenes solas.


Si le dais a Preview podréis ver el efecto que os comento, y si le dais a Get Widget obtendremos el código HTML que necesitamos para añadirlo al Gadget.


Una vez tengamos el código volvemos al apartado de Diseño, y hacemos click en el segundo Footer (muy importante) y le damos a añadir Gadget de HTML y copiamos el código tal y como nos lo dio la página de SnapWidget.
Y os quedaría una cosa así.



Como veis queda algo pequeño y no llega a ocupar el 100% del pie de blog.
Para modificarlo es muy sencillo, tan solo tenéis que modificar los números que os enseño en la imagen de abajo hasta dar con las medias adecuadas.

¡Y listo quedaría una cosilla así!
En mi caso lo más difícil fue crear los contenedores, busqué mucho por internet y al final tuve que mezclar códigos de un lado y otro hasta dar con el resultado que yo quería.

Recordad que si tenéis alguna duda o en algún momento del proceso os quedáis atascadas, podéis dejarme vuestras dudas por comentarios o escribirme un email a info@alexxa26.com y lo veremos juntas con más detalle.
¡Un beso enorme! y nos leemos el viernes.









Me apunto este trabajillo hahaha y apenas este listo te invito a pasarte por el blog, porque si no te lo había dicho antes me encanta la plantilla que tiene tu blog. Besotes
ResponderEliminar¡Hola Diana!
EliminarComo siempre mil gracias por tus palabras :)
¡Avísame si te animas a hacerlo!
Un beso
Ya lo puse y me quedo lindo, lastimosamente yo debo tener un error en el html o algo raro que yo misma puse de tanto trastear con cosillas de la plantilla y aparece una linea gris bien fea esto mismo me pasa en el menú desplegable que tengo arriba.
EliminarHola Diana, he ido a tu Blog a verlo y tengo que decirte que te ha quedado muy bien.
EliminarEs cierto que tienes el gadget como dentro de un recuadro gris y como bien dices tiene pinta de ser del mismo tono que las pestañas de las categorías.
Si quiere quitar ese color yo buscaría el código de color en la plantilla y lo sustituiría o lo quitaría.
Me parece que el código de color es el #7f7f7f :)
¡Un beso cielo!
Guapaaa!
ResponderEliminarMe lo acabo de poner, veo que a ti no te salen flechas laterales, como las puedo quitar?
Gracias de antemano!
Un besito
¡Cielo te ha quedado precioso!
EliminarPara que las flechas no se vean tan solo tienes que hacer el Scrolling más largo, aumentando los px que señalo en la imagen de arriba. En concreto los que pone WIDT :)
¡Un besazo!
Gracias bonita!
EliminarLo he estado probando pero no me acaba de gustar como queda, así que lo dejo como estaba :) que tampoco queda mal jaja
Un besazo.
A mi me encanta como te ha quedado pega mucho tu galería de Instagram con el diseño de tu plantilla ^^
EliminarMerciiii :)
EliminarAprovecho para hacerte una preguntita, es que me volví loca intentado solucionarlo pero no hubo manera.. a ver si tu que dominas mas en todo esto me puedes contestar.
En todas las fotos que subo, me aparece un marco en color blanco, me gustaría que no saliera, sabes como debo hacerlo? :/
Siiiiii
EliminarTe envio un email :)
hay dios mio!!! me encantaaa pero no me sale :( a ver si te animas ayudar porfavor :( gracias!
ResponderEliminarmi blog esta en provado pq tengo el desorden! ajaja
Claro, cuénteme en que paso te quedas? :)
Eliminarmuchisimas gracias por responderme!!! :D tengo todo listo y puesto solo que la barrita me sale muy pequeña y las fotos tambien son pequeñas por mas que le modifique el tamaño, y tambien no me ocupada todo el pie de pagina :( no me queda para nada parecido al tuyo :(, si ggusta te puedo enviar un mail y hablamos por ahi? tu me dices y te lo envio con imagenes:) GRACIAS!!
EliminarSí buena idea :)
EliminarMandame un email a info@alexxa26.com con las imágenes y el código HTML que has puesto en el Widget.
¡Un beso cielo!
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminar¡Hola cielo!
EliminarMuchas gracias por tus palabras de verdad eres un sol :)
El blog trata sobre consejos y tips para Blogger, no trabajamos con esa plataforma guapa, así que no se muy bien como se podría hacer. ¡Lo siento mucho!
¡Un beso enorme! MUAK
Posdata: Tu comentario lleva un enlace y será tratado como SPAM :(
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminar¡Hola Karen!
EliminarComo te comenté anteriormente no tenemos mucha idea sobre Wordpress, ya sois muchas las que nos preguntáis por esta plataforma, quizás hagamos nuevas secciones pero todavía nos queda mucho por aprender.
¡Lo siento mucho guapa! Un beso enorme ¡MUAK!
Ohhhhh, me encanta!!! :D
ResponderEliminarMuuuchas gracias por el tutorial del footer, ya está todo instalado, lo único que me queda hueco pero bueno, tendré que ponerle remedio y hacer más fotos!!! O.o
Gracias!!! <33
¡Hola Sandra!
EliminarQue bien nos alegramos un montón de que te sirva :D
Eso con 2 fotitos más está arreglado jeje
¡Un beso enorme!
Hola, me encanta como se ven las fotos al final de la pagina, lo intente me funciono relativamente bien, lo único malo es que trato de cambiar los valores para que ocupe todo el ancho del blog pero no me funciona :/ y otra duda ¿como lo haces para que te queden dos filas y no solo una? que así me gustaría que se viera, espero puedas responderme, un abrazo :)
ResponderEliminar¡Hola Paz!
EliminarHace muy poquito hice un nuevo post sobre como añadir el Gadget de Instagram de una nueva forma.. tanto en dos filas como pasando las imágenes.. porque esta web estaba dando últimamente muchos problemas.
Te dejo el link por aquí: http://www.alexxa26.com/2016/02/como-anadir-gadget-instagram.html
¡Un beso enorme!